Bootstrap 5α アラート

セカンダリーアラートの配色が変更
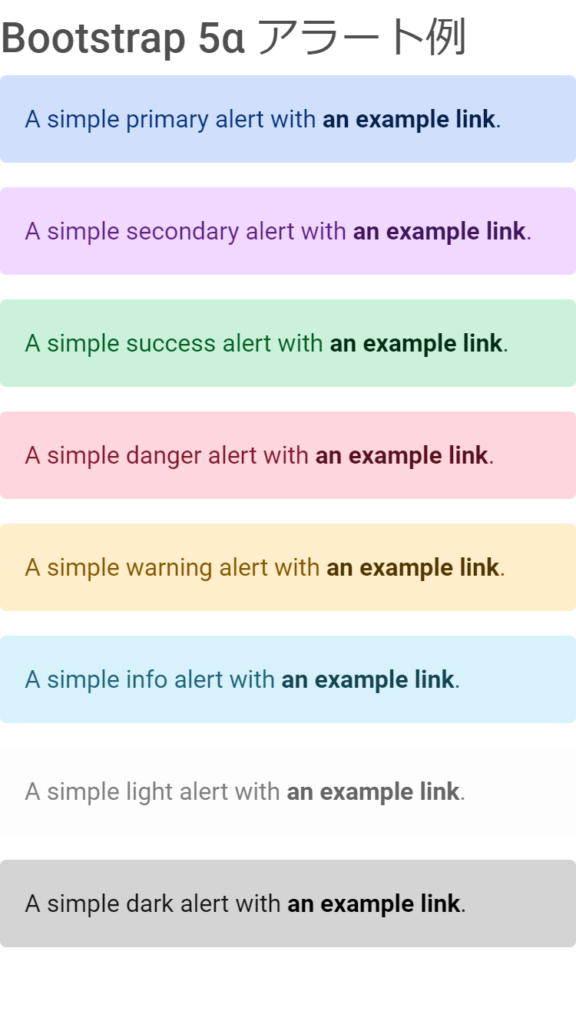
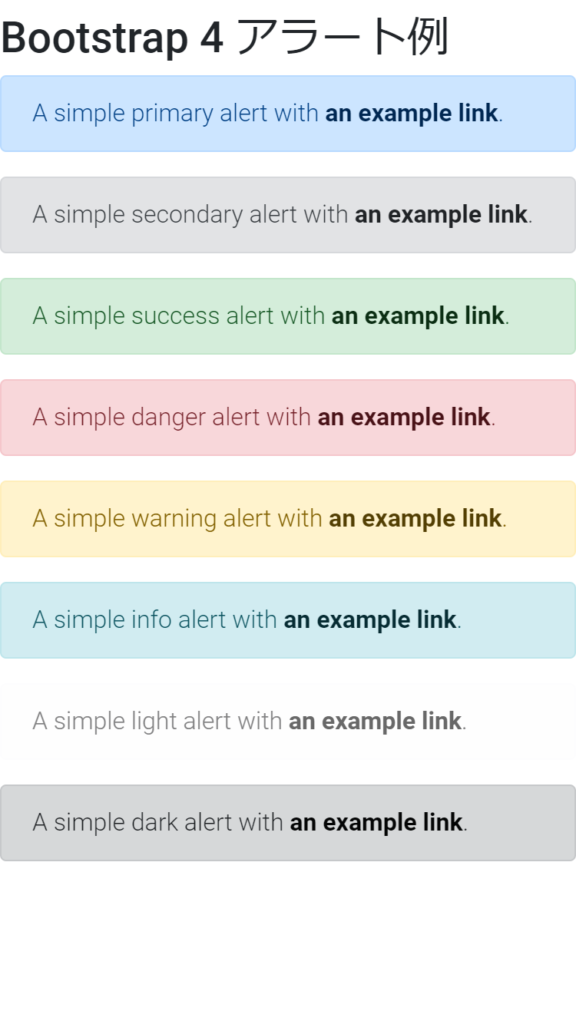
下の画像に示した通り、secondary alertの色が灰色から紫に変更されています。それ以外はほぼ同じですね。色味とか文字の太さとかpaddingとかも若干は変更されています。
使用するclass
div要素のclass
- alert
- alert-* (*にはprimary, secondary, successなどが入ります)
roleもalertに設定する必要あり
a要素のclass
- alert-link
alertのclassに設定したdiv要素の子要素である必要あり
h要素のclass
- alert-heading
alertのclassに設定したdiv要素の子要素である必要あり
※Bootstrapのmaterial design toolkitで比較しております。
※コードは公式サイトを参照ください。