Bootstrap 5α バッジ

デザインは大きな変更なし
デザインはあまり変わっていないですね。まぁ細かいこと言えば、角の曲率とか色味とかが違います。文字の大きさが微妙に違うのはh2タグの文字の大きさがbootstrap5と4で計算方法が変わったためですね。
ボタンにバッジをつけた場合
5αの方がバッジが角が丸みを帯びているので、文字数が少ないバッジだとより丸っこい感じになりますね。
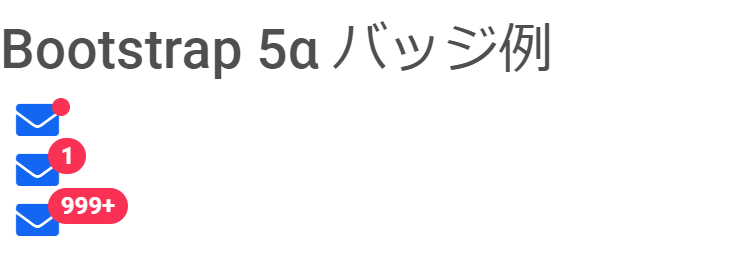
アイコン用のバッジが登場
5αにはアイコン用のバッジclassがcssに割り当てられています。「badge-notification」です。アイコンの右上にバッジをつけたい時に便利なclassです。
使用するclass
span要素のclass
- badge
- bg-* (*にはprimary, secondary, successなどが入ります)
- rounded-pill
- badge-notification
- badge-dot
※Bootstrapのmaterial design toolkitで比較しております。
※コードの詳細は公式サイトを参照ください。