Bootstrap 5α ボタン

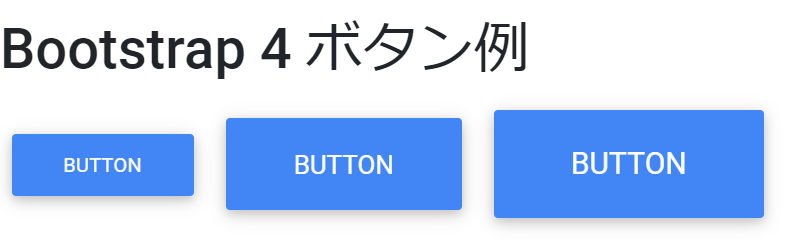
ボタンは大きさと角の曲率が変更
paddingで大きさを変えているので、paddingをカスタムで変えれば大きさは自分で変えられますが、一応デフォルトの大きさが変わっています。あとはバッジと同様に角の曲率が5αの方が丸みが強くなっています。
下の例は一番左が「btn」と「btn-primary」以外に「btn-sm」classを追加した場合、真ん中が何も追加しなかった場合、右が「btn-lg」classを追加した場合です。
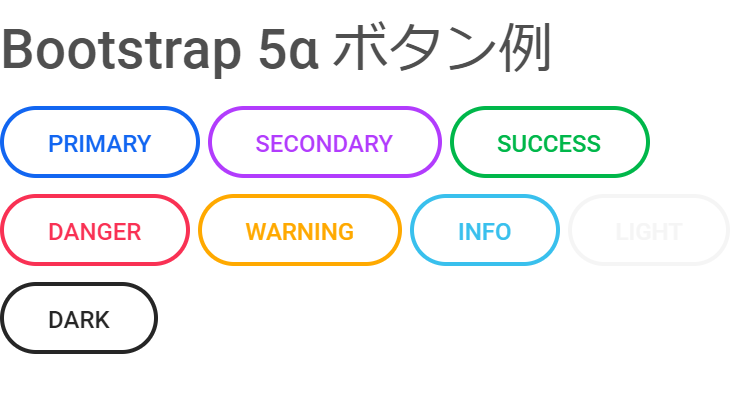
ボタンの角をさらに丸くするclassが追加
「btn-rounded」というclassが追加されました。これによって、ボタンをさらに丸くできます。下の例は「btn-outline-*」と「btn-rounded」の組み合わせ。
使用するclass
button要素に設定するclass
- btn
- btn-*
- btn-outline-*
- btn-rounded
- btn-sm
- btn-lg
別途button要素にtypeとしてbuttonやsubmitを設定する必要があります。
※Bootstrapのmaterial design toolkitで比較しております。
※コードは公式サイトを参照ください。