【Loop】MicrosoftのLoopはMermaid記法にデフォルトで対応している話

2024年5月くらいからMicrosoft LoopはMermaid記法にデフォルトで対応するようになったそうです。ということで、解説します。
Mermaid記法とは何か?
Mermaid記法とはグラフとかフローチャートとかそういった図を簡単なコードで描けるオープンソースです。GitHubやQuitaでも採用されているそうなので、Loop以外でも活躍の場がある記法です。
どれくらいのコード量でどういう図が描けるのか気になると思いますので具体例を出します。
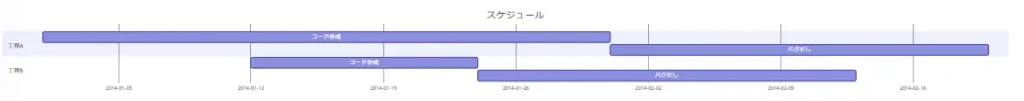
gantt
title スケジュール
dateFormat YYYY-MM-DD
section 工程A
コード作成 :a1, 2014-01-01, 30d
バグだし :after a1, 20d
section 工程B
コード作成 :2014-01-12, 12d
バグだし :20d
こんな感じでわずか9行で業務管理のスケジュール案ができちゃいます。もちろん、これくらいの図であればパワポでも数分で作れますが、予定が変更になった時に修正するのが結構面倒だったり、Teamsのチャットに張り付けるのが面倒だったりします。それがMermaid記法ですとLoop上でコード書くだけなので修正の手間とかがかなり軽減されます。もちろん、GUIで編集できないと生産性落ちるっていう方には向きませんが。
ガントチャートのコードの書き方
Mermaidは色々な図が作れるのですが、まずはガントチャートの書き方について解説します。
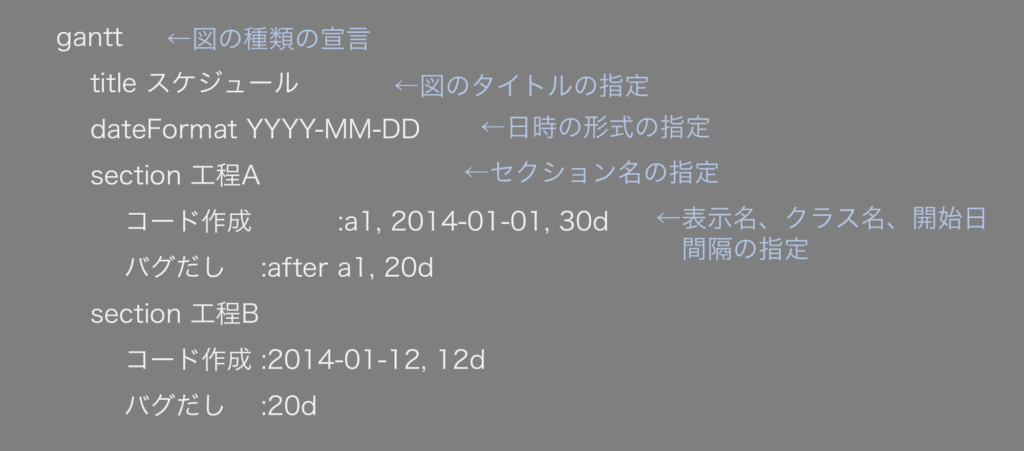
簡単にコードの説明を書くと下図のようになります。最初に図の種類を宣言、図の表示タイトル、表示する日時フォーマットの指定をします。そのあとセクション名、項目の表示名やクラス名、開始日時、かかる日数などを指定します。

タスクの指定項目
タスクには表示形式であったり、IDをオプションで指定できます。そこでそれについて詳しく述べていきます。
タグ
まず表示形式はタグという概念で変えられます。タグの種類は以下の4種類です。
active
done
crit
milestoneどのように表示が変わるかを見てみます。
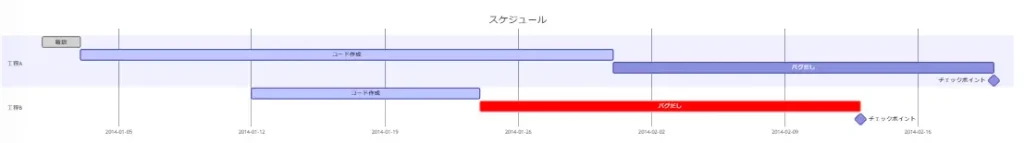
gantt
title スケジュール
dateFormat YYYY-MM-DD
section 工程A
確認 :done, a0, 2014-01-01, 2d
コード作成 :active, a1, after a0, 28d
バグだし :after a1, 20d
チェックポイント :milestone, 0d
section 工程B
コード作成 :active, 2014-01-12, 12d
バグだし :crit, 20d
チェックポイント :milestone, 0d
このようにactiveタグは黒字に、doneタグはグレーアウト、critタグは赤で強調され、milestoneタグはひし形に変わります。タグは2個同時に指定することもできまして例えばmilestoneとcritタグを両方指定すれば赤いひし形になります。
ID
ID名は指定してもしなくても大丈夫なのですが、指定しておくと、他のタスクの開始日時を"after [ID名]"という形で指定でき、そうすると特定のタスクが終わった後に開始地点を指定できるのでそのタスクにかかる時間を変えると自動で後工程の開始位置も変わるようにできます。
テーマの指定
テーマを指定することで色あいが変わります。指定の仕方としては一番最初にイニシャライズの宣言を入れれば良いです。具体的には以下のような感じにします。
%%{init: {'theme':'dark'}}%%
gantt
title スケジュール
dateFormat YYYY-MM-DD
section 工程A
確認 :done, a0, 2014-01-01, 2d
コード作成 :active, a1, after a0, 28d
バグだし :after a1, 20d
チェックポイント :milestone, 0d
section 工程B
コード作成 :active, 2014-01-12, 12d
バグだし :crit, 20d
チェックポイント :crit, milestone, 0dテーマは現在以下の5つがあります。
default
neutral
dark
forest
base簡単に変えられるので、色々試して自分の好みの色あいに変えるといいと思います。